HonuShield
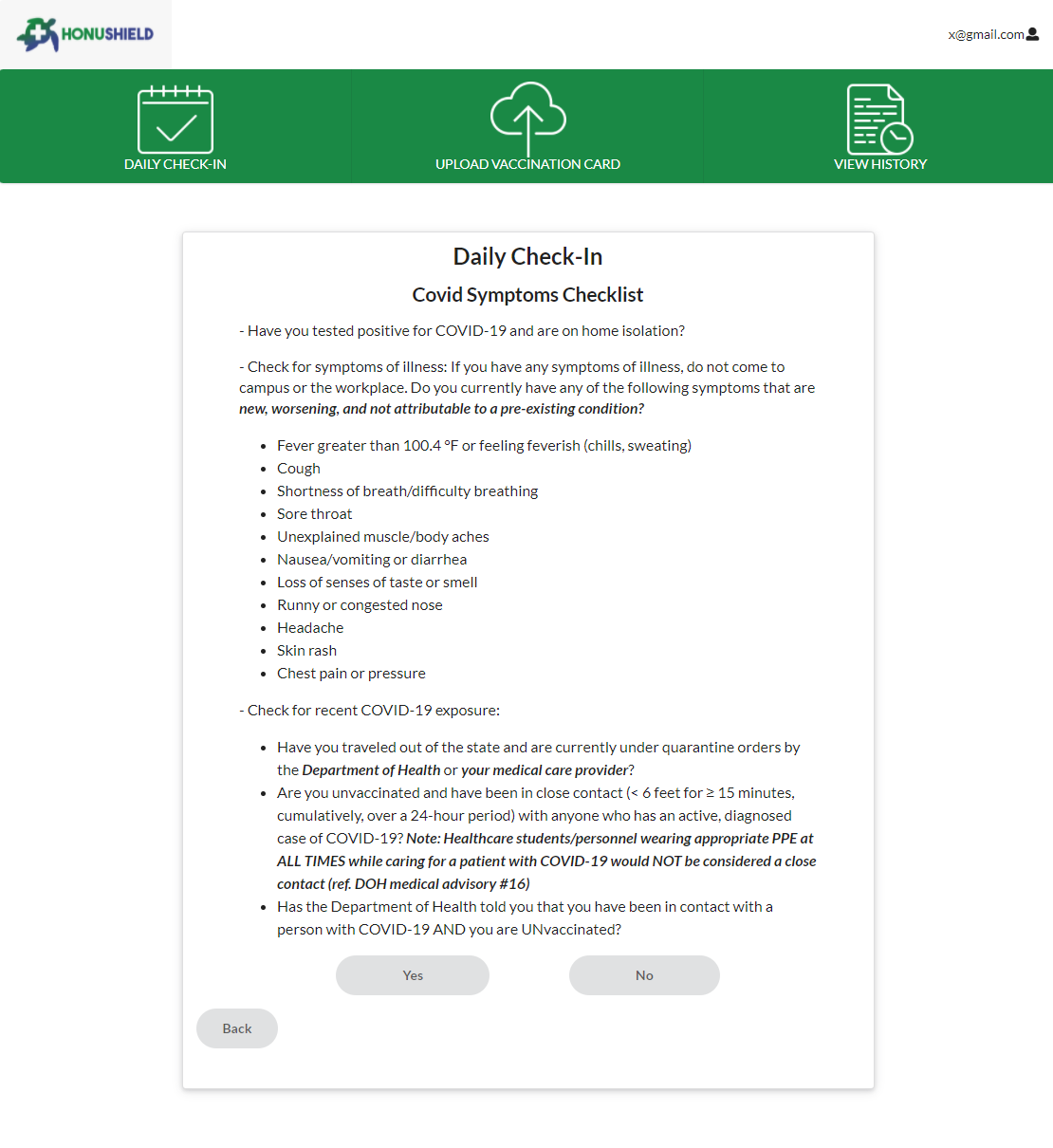
The application Honushield allows a user to login and update their COVID status for the day. They are prompted with questions related to how they are feeling, whether they are experiencing any symptoms, such as fever, cough, etc., and if they have been recently exposed to anyone with COVID. One other important feature this site provides with the ability to upload their vaccination card. A lot of events ask for verification of vaccination status and this application fills that need. This is incredibly useful as the University of Hawaii campus requires students and faculty to be vaccinated or show proof of a negative COVID test.
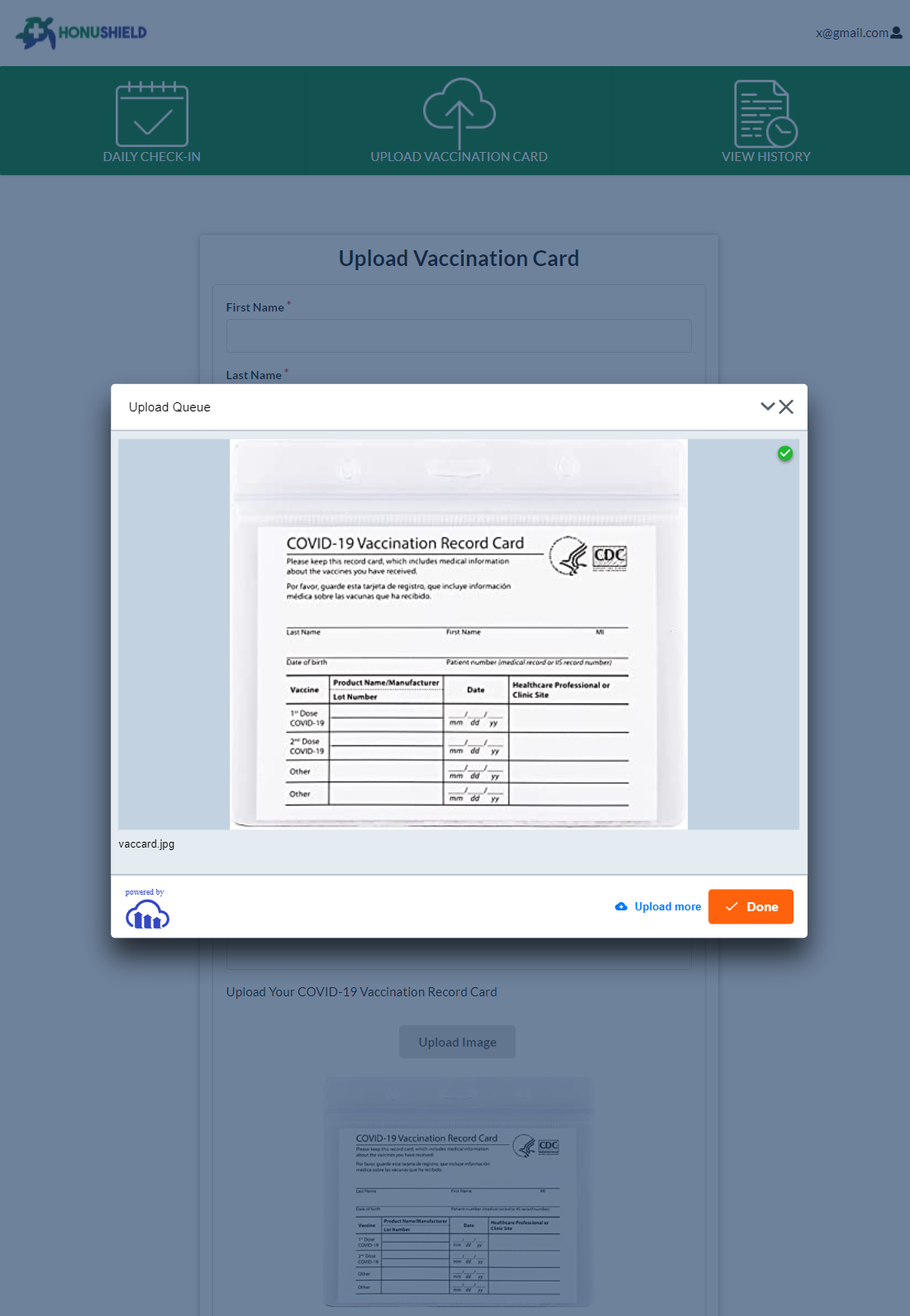
To build this application, the Meteor framework was used, with a Node.js and React, along with Semantic UI for ease of styling. This is similar to Bootstrap in the sense that it provides well styled “building blocks” for any website. One feature I worked on was the ability to upload the image of the vaccination card.
Although it didn’t seem too hard, it provided some top notch headaches. AWS and the cloud in general is cool and something I always try to get my hands on, so I went with an s3 bucket. The goal was to use this storage service in combination with one of many open source packages that can take an image from the front end and send it directly to the cloud. In the process of implementing this I learned a great deal about security and how to hide api/access keys from the public. After coding up the necessary functions that will send the image to the cloud, the s3 bucket would not allow the site to put any images in the bucket. This sent me learning about bucket policies, IAM (Identity and Access Management), and most troublesome – CORS. CORS is Cross-Origin Resource Sharing (CORS). After spending a couple days learning about networking, cryptic error messages, and posting on Stack Overflow, I finally got my feature to work! And then it didn’t.
After getting it to work at 3 am, I went to sleep, and the next day, it no longer worked, with no changes to code or cloud policies. After a day of head scratching, I finally decided with another much simpler to implement cloud service called Cloudinary, which specializes in delivering media with their API. Through this switch I came to recognize AWS as powerful service that can be highly customized, but the set up may be more intricate than other cloud providers and unnecessary if the end goal is something simple.
I also deployed the site to Meteor, along with connecting it to MongoDB for database capabilities. Deploying to Meteor Galaxy isn’t something I do often, so this was definitely a learning experience. In comparison to AWS, Azure, or Google Cloud, it is much easier due to the fact that Galaxy focuses specifically on Meteor apps.
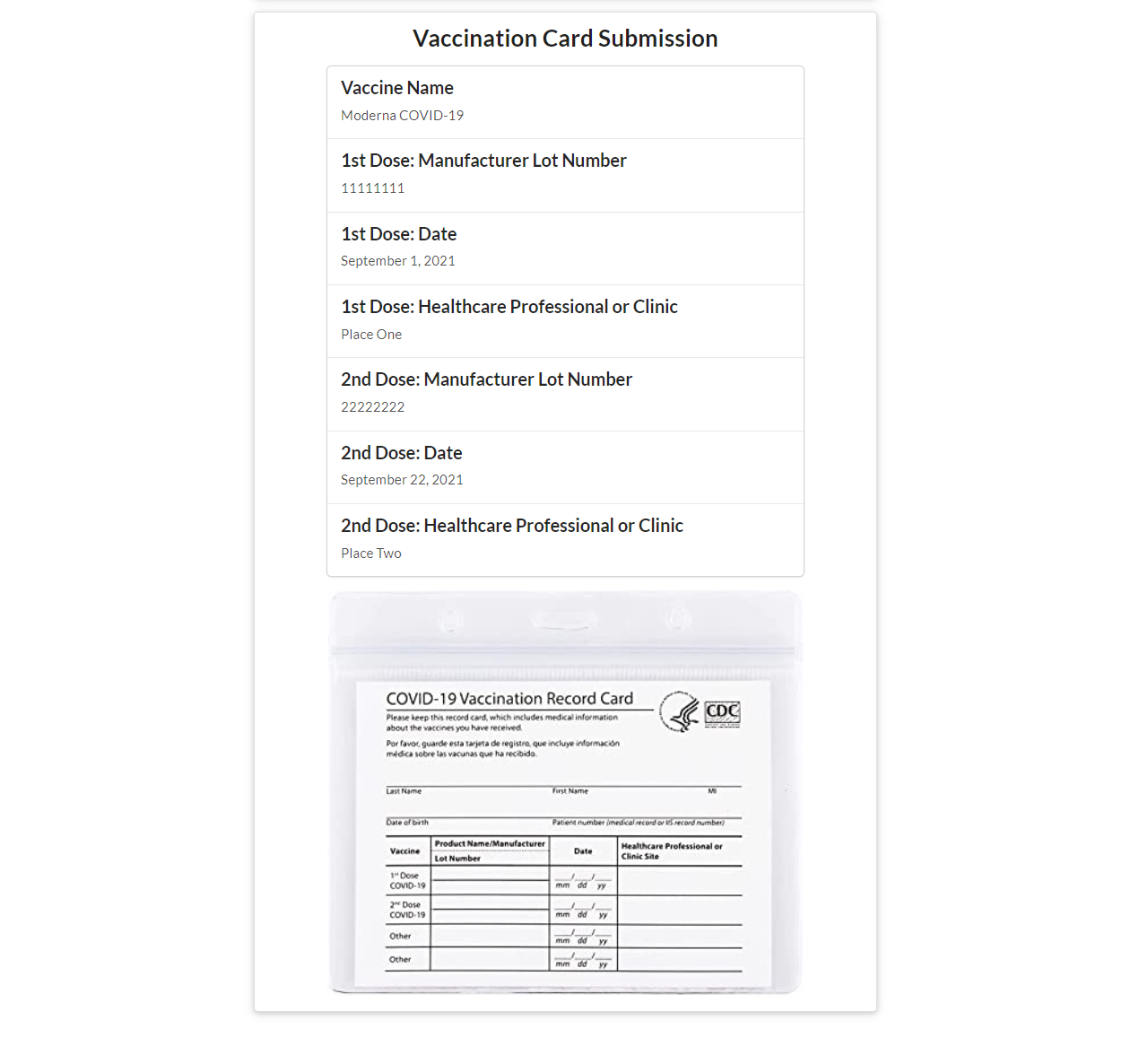
Other important things I worked on was cleaning up the database functionality and fixing high priority bugs. When multiple vaccination submissions, the most recent one would show up. On the surface this is exactly what you want, but behind the scenes, multiple submissions would be created under the same id, and Mongo returns the most recent one it finds. I fixe the issue by making the submission find the users, and then upsert new information accordingly. This became useful when implementing the upload image feature.



:)