PetPal
THE PROJECT
Github
My team and I developed a Peer-to-Peer adoption app with an aim of helping pets avoid the shelter. Unfortunately, there may be reasons why some owners need to separate from their beloved pets, whether it would be due to age, time, or lack of resources. Pets surrendered to the shelter often develop behavioral issues that make them hard to be readopted. Some issues that commonly develop in the shelter include anxiety, which leads to aggression towards people or animals, and fear, which causes leash reactivity and barrier-related aggression. Some other common problems include the emergence of destructive behavior and house training regression.
By developing a platform where pets can avoid the shelter completely, and still find a new home, we aim to improve the lives of owners, future owners, and their beloved pets.
This app allows users looking to adopt to view current available listings, favorite them, as well as provide means to reach out to the current owners.
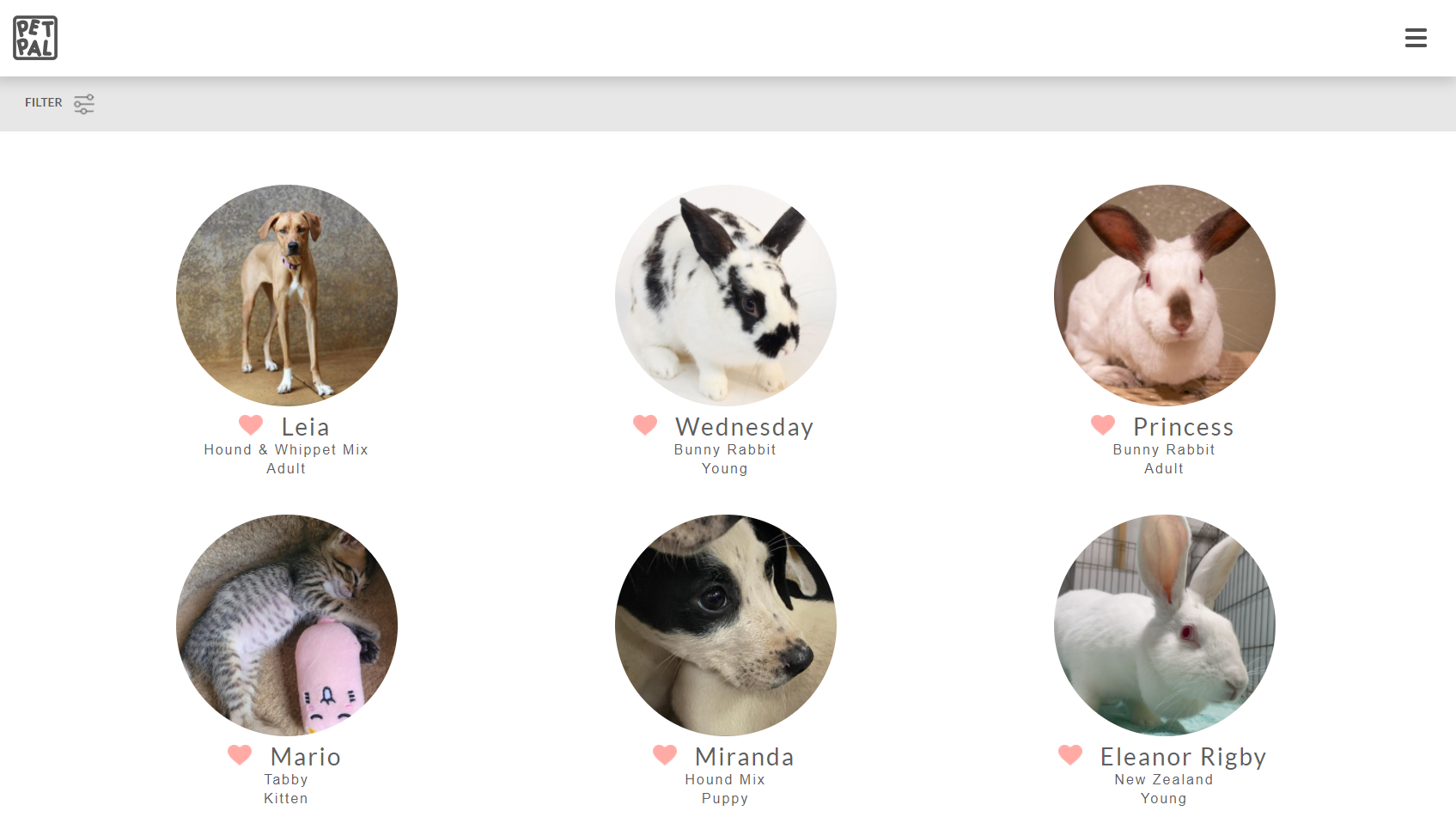
Current listings, where users can use the optional filter
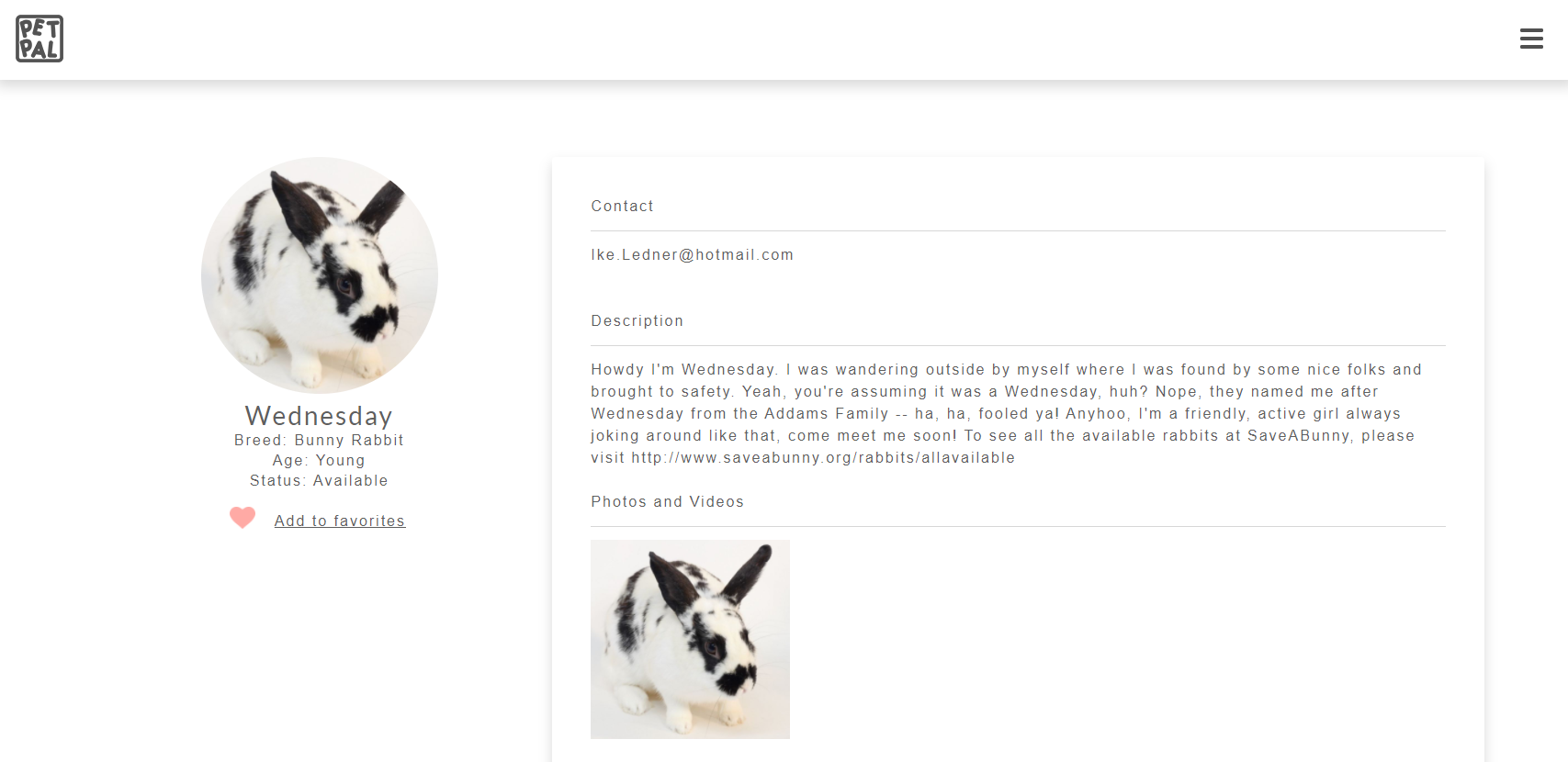
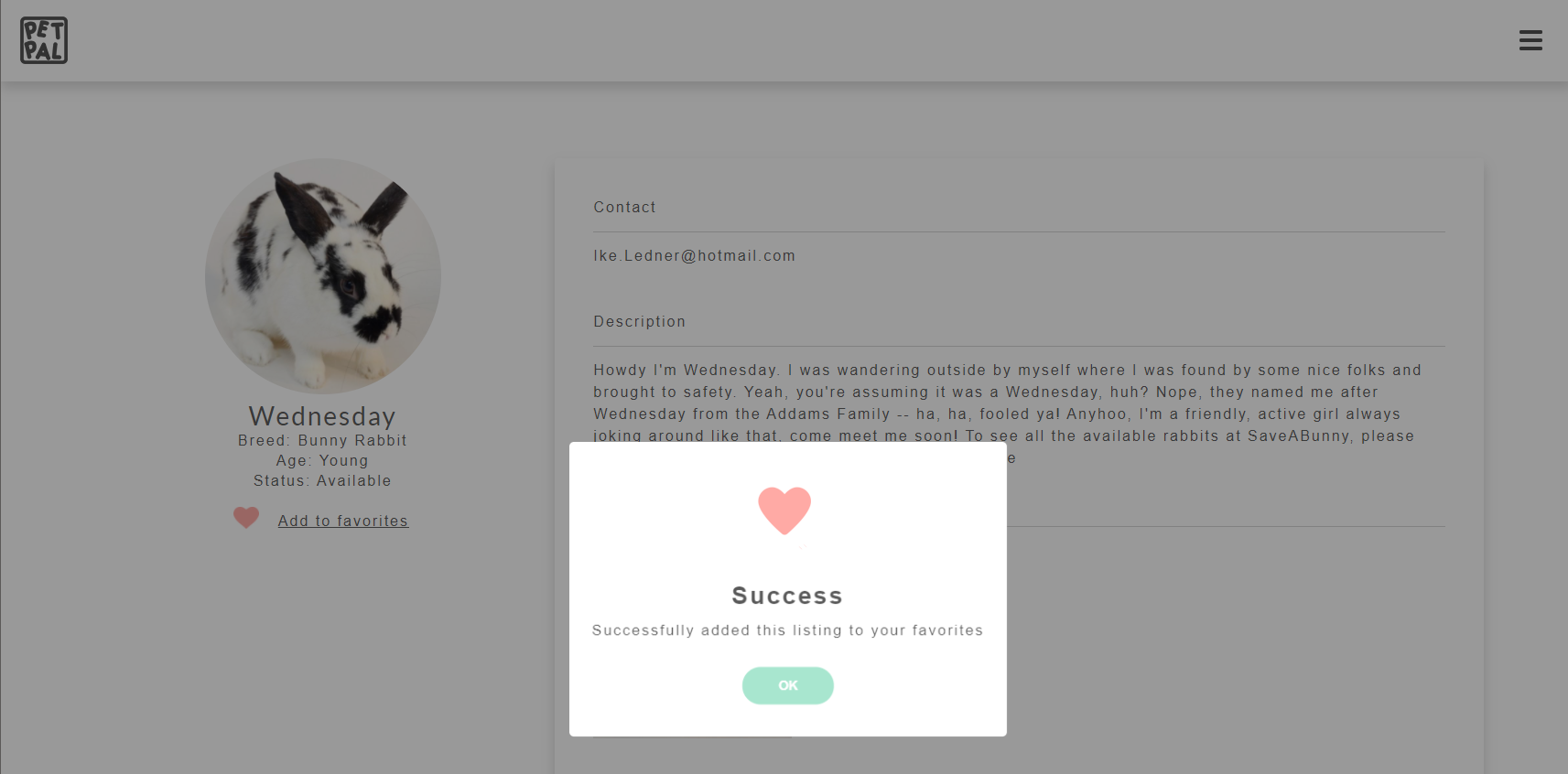
A pet profile
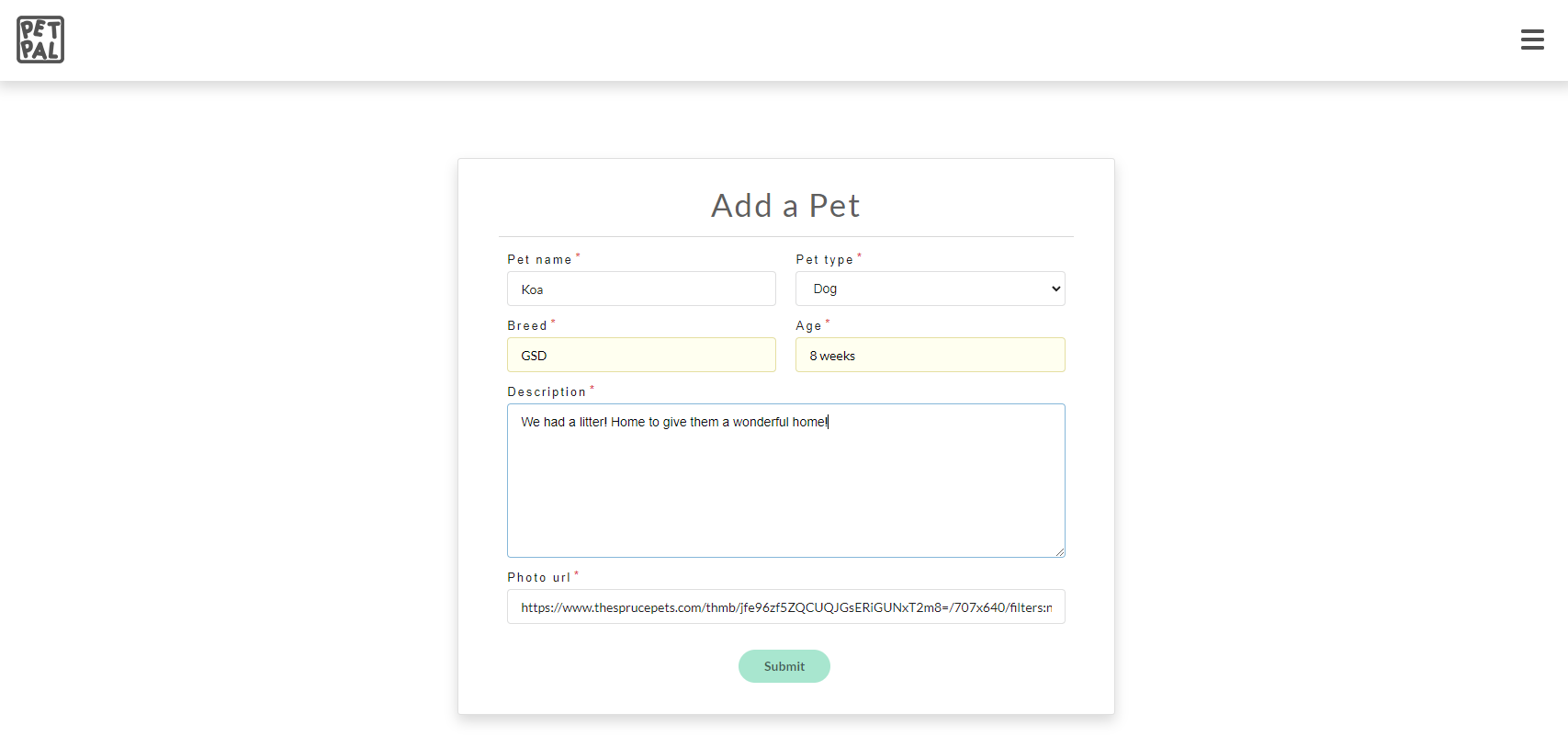
A user can list a pet here.
My contributions:
I developed the back end of this project, and got more familiar with MongoDB, queries, and utilizing the back end in general. Before this project, MongoDB docs looked like a massive overflow of information and was a bit difficult to use because you don’t know what’s possible and how to structure your query accordingly. I created the collections, forms that collected user data, and created/displayed components on the front end by querying for appropriate information.
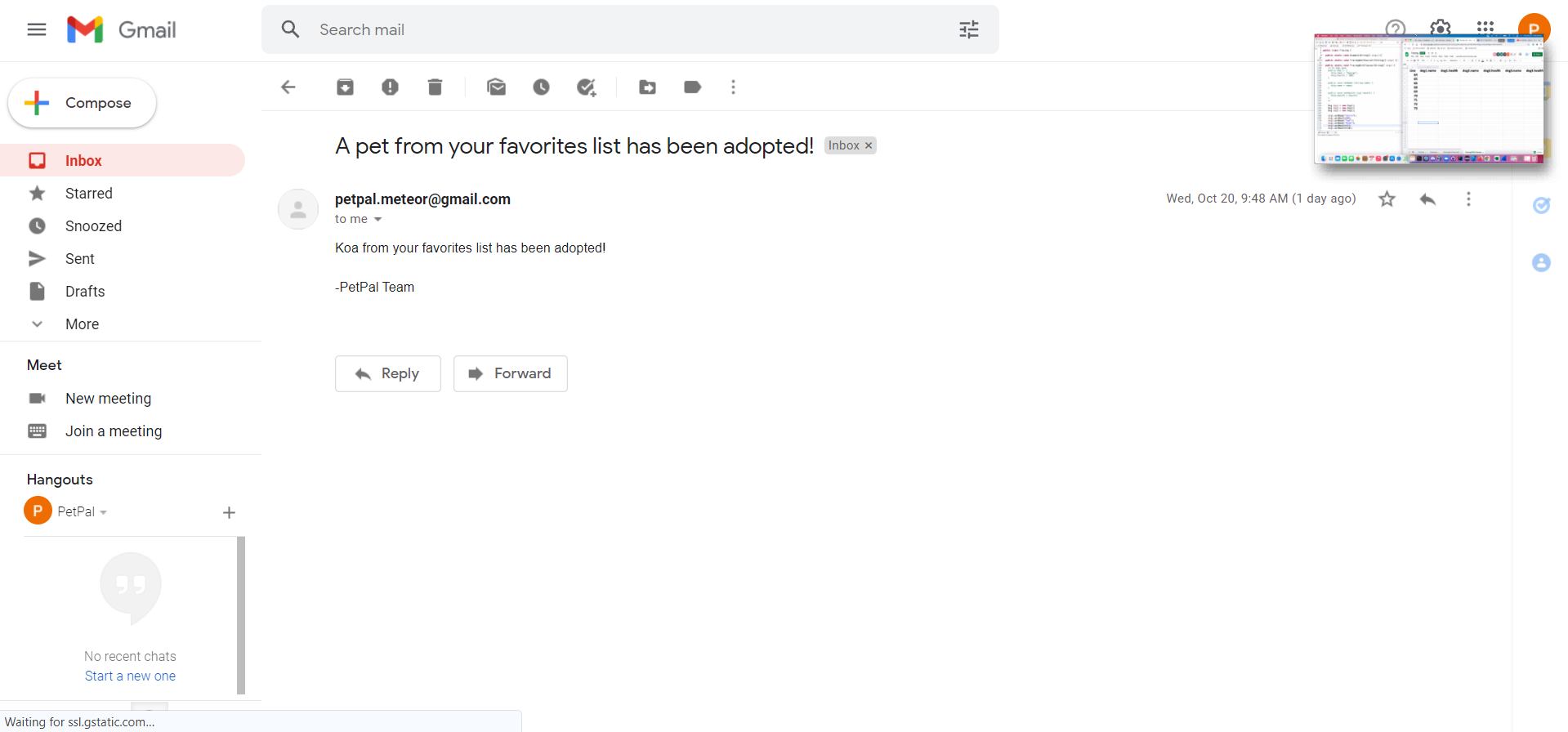
After a user favorites a pet, it will show up on their user profile where they can view them. If a pet gets adopted, they will be notified via email!

My take away from this project is that react can be difficult to debug. I tried to implement an image upload service, but that did not happen. We were on a time crunch and there was a bug I could not figure out. After posting on StackOverflow, and managing to link up with an individual (a complete stranger by the way!) who graciously offered to do a live coding session with me at 1 in the morning, we still couldn’t find a way to implement it, and the idea had to be scrapped. I had to move on to implement more core features.
:)